Grocery Cart Mobile Application Design
Designing a grocery shopping experience with an intuitive mobile application.

Overview
The project goal was to develop a mobile application that is user-friendly and facilitates the ordering, purchasing, and delivery aspects of the grocery shopping experience with the aim of improving customer satisfaction and loyalty.
TOOLS
Adobe XD | Balsamiq | Adobe Illustrator | Adobe Photoshop | MS Office | Canva | Miro
MY ROLE
Responsible for user research, visual design, and UI Production.
TIMELINE
September 2021
(2 weeks)
Project Brief and Objective
Grocery Cart is a newly established business that offers grocery shopping and delivery services to individuals who require assistance with their shopping needs. One of the key selling points of Grocery Cart is their commitment to providing the best local prices on grocery items, delivered right to customers' doorsteps.
To enhance their customer experience, Grocery Cart aims to develop a mobile (iPhone) application that is user-friendly and streamlines the ordering, purchasing, and delivery aspects of their service.
My Approach

Understand
Research
Empathize
Ideate
Conclusion
Understand
Understanding the problem and business objective
Understanding the Problem
As online grocery delivery services become more prevalent, it is important to identify and address any pain points in the user journey that may hinder the overall user experience and affect conversion rates. The goal of the Grocery Cart application is to optimize its interface and functionality, prioritizing the needs of users while also considering the requirements of the business.
Understanding the Business Objective
Streamline the account creation process and data collection to ensure accurate delivery of groceries.
Organize the major food categories to provide a smooth browsing experience for customers.
Develop an interface that enables customers to easily select their purchases, view the price of each item, and add them to the cart.
Implement a feature that allows customers to compare prices with other local grocery chains to build trust and provide the lowest possible prices for the items.
Research
Competitive Scans & Market Analysis
Different features of multiple applications were analyzed and a SWOT analysis was carried out on the design patterns of each to understand the market trends.

Empathize
Understanding the Users
Persona was developed for a young adult user who has an urgent need to order groceries at the lowest price possible. This persona was created by considering the user's story and taking into account their specific needs and goals.

Storyboard was developed keeping in mind user's personality, and user story to better understand user story and perspective.

Understanding the User Goals
Quickly and easily find the groceries they need.
See prices and compare with other stores to get the best deals.
Ensure accurate and timely delivery of groceries to their specified location.
Easily customize their order by adding or removing items as needed.
User Task Flow

Ideate
Low- Fidelity Prototype & Sitemap

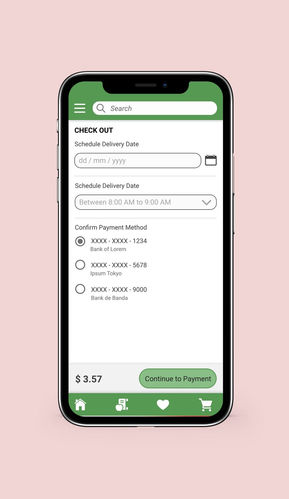
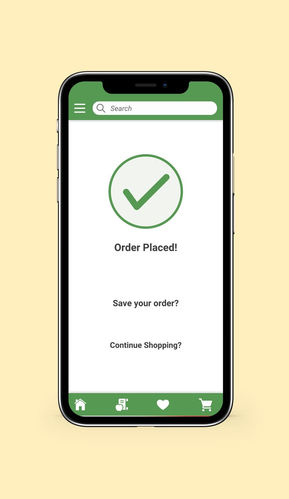
High- Fidelity Prototype
Future Steps
-
Conducting user testing on the prototype to gather feedback, identify areas for improvement, and evaluate the website's usability and intuitiveness.
-
Creating a matrix of the test results to demonstrate the effectiveness of the design.
-
Using the insights gained from this project to iterate and improve upon the application, as well as other similar projects in the future.